
When you embark on a decoration project, it’s important to make sure your artwork files are
correctly formatted to get the best result and avoid confusion with your decorator. We’ve
put together a brief overview of file types with explanations as to the why and the how of
how artwork is produced.

.AI or .EPS Format | Vector Based Artwork
Your decorator or label printer will ask for artwork in .ai or .eps format. .ai and .eps
are file formats associated with Adobe Illustrator. Illustrator is a vector-based drawing
program whereas Adobe Photoshop is a raster or pixel art based program. Vector artwork is
comprised of mathematical lines and curves that are infinitely scalable without loss of
resolution. This trait makes vector art ideal for designs that need to be replicated in
multiple formats and sizes without losing quality, such as logos and other brand assets.


Vector artwork can also be easily separated into its component color passes by the decorator.
The decorator will use the separated color artworks to open screens or plates for printing
the different passes to achieve the desired effect.
In order for artwork to truly be .ai or .eps format, it needs to have originally been built
in a vector-based drawing program like illustrator. Unfortunately, it’s not possible to import
pixel or raster artwork into illustrator and save as an .ai file. To convert a file from
raster to vector, it needs to be manually redrawn.
.PSD and .JPG | Raster Or Pixel Based Artwork
Artwork that has been created using a raster-based program like Adobe Photoshop is comprised
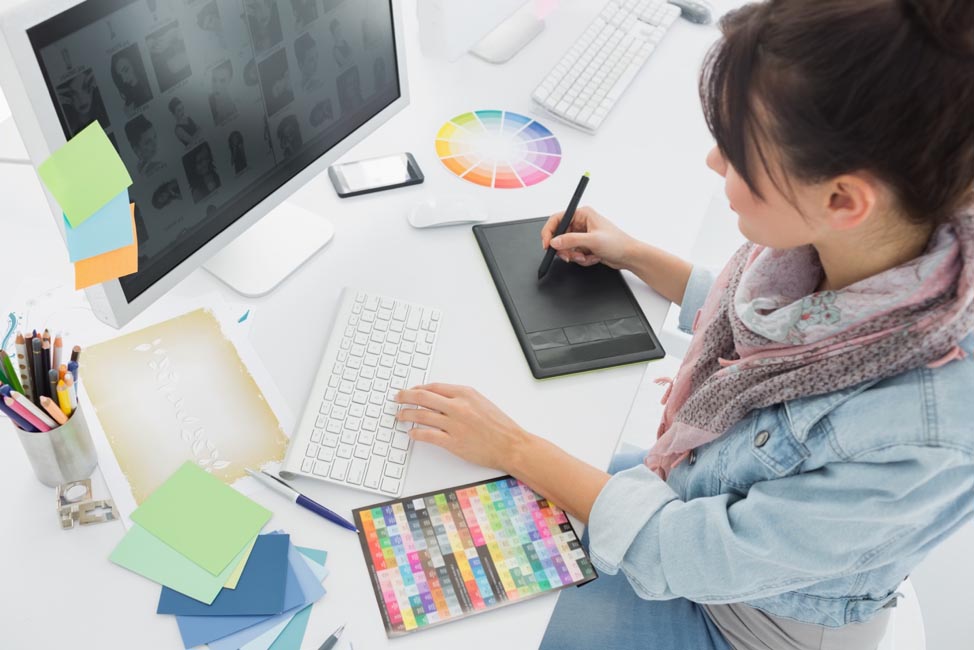
of rows of pixels. If you zoom in on raster-based artwork like a .jpg, it will look like a
bunch of little colored squares; these different colored squares comprise the larger image.
No matter how large or small you make your image, it will not change the original number of
pixels that comprise it. The average emoji is only 32x32 pixels. That means the entire emoji
is made up of 1,024 pixels. That size looks great in a text message if it’s only a few millimeters
wide, but if you wanted print an emoji at full resolution on an 8.5x11” piece of paper you would
see each and every square that makes up the image.
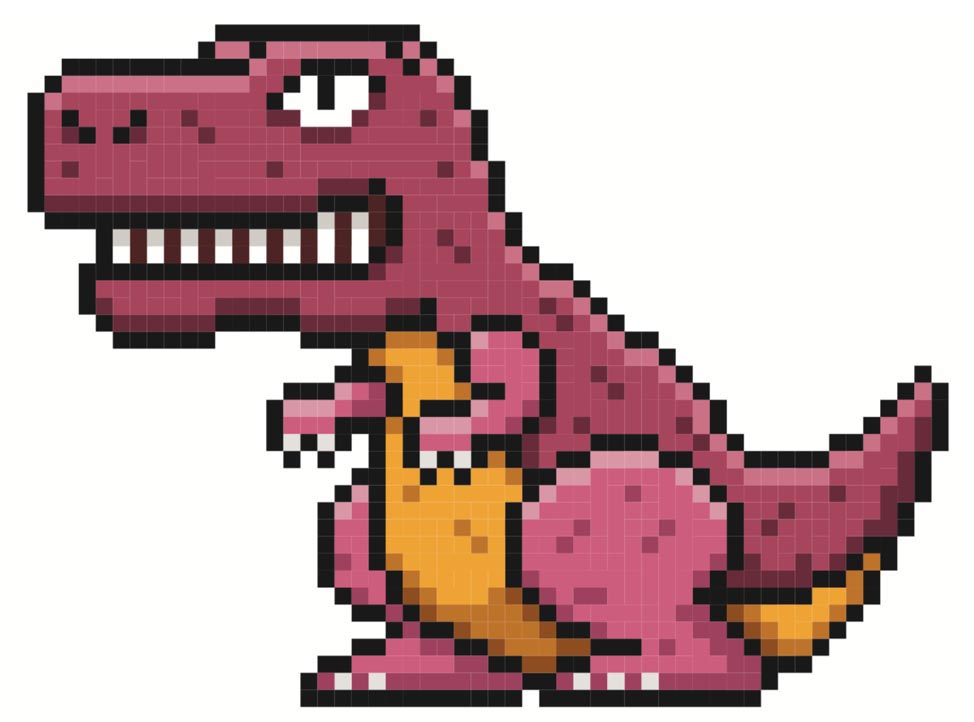
To look clear and sharp when printed, a raster-based image needs to be saved to the actual size
it will be printed, at a resolution of 300dpi. This means that in order to print a 3” x 5” label,
you will need a .jpg or .psd file that is 3”x 5” and saved at a resolution of 300, so the image
would be made of 810,000 individual pixels.
In the process of creating artwork you can use larger images and shrink them to size before saving
to .jpg or .psd, but it isn’t good practice to use smaller images and scale them up. If you do scale
image files up to meet the size requirements, you will end up with a print that is fuzzy or appears
pixelated.


What is DPI? Is it different from PPI? How About Resolution?
If it sounds complicated, that’s because it is, and the software conventions in different design programs
over the past decades have not helped to clarify. These terms are commonly used interchangeably, but they
do stand for different things.
-
DPI
DPI stands for “Dots Per Square Inch.” DPI is a printing term used to describe the number of dots a printer
is capable of putting within a square inch of space. The More dots per inch the printer is capable of, the
clearer the image produced.
-
PPI
PPI stands for “Pixels Per Square Inch”. PPI and DPI are often used interchangeably, but they mean very different
things. PPI signifies the number of pixels present in a square inch of space on a screen or monitor. As with DPI,
PPI is dependent on the number of pixels present in your monitor when it was manufactured and can not be adjusted.
Apple’s Retina 4K Displays are at 218 ppi. The image on a 27” Retina 4K iMac is comprised of 14,745,600 pixels.
Displays are getting so advanced that they are demanding the graphics displayed on web be created with more pixels
than before to keep up. Our 32x32 pixel emoji now needs to be 100x100 pixels so it doesn’t look blurry.


The resulting interchangeable term that has come to mean “clarity”. Photoshop refers to DPI and PPI interchangeably
as “Resolution”.
PPI, DPI and Resolution are all used to discuss the quality of a given image, but DPI is the only measurement
that is truly relevant to print. Your decorator or printer will likely require an image with a “Resolution” or “DPI”
of 300 or higher.
What this means regardless of the terminology used is that you will need to save an image to the size of the final print
at a resolution of 300. Meaning within each inch of your “Actual Size” documents there are 300 pixels or small squares
making up the image, these colored squares making up the images translate to printed dots, or 300 dots per square inch.

Raster or pixel based artwork can be used for a limited number of printing methods including:
- Digital Printing
- Offset Printing
- Flexographic Printing
- Label Printing
- Shrink Sleeves
Whereas .ai or .eps formats can be used for a much wider variety of printing methods including:
- Silkscreening
- Hotstamping
- Debossing
- Embossing
- Masking
- Pad Printing
- Flexography
- Label Printing
- Shrink Sleeves
- Digital Printing
For more information on how to prepare artwork for different printing methods, check out the following articles: